iPhone(iPad)で撮影した画像の向きを揃えてアップロード
iOS6のSafariでは通常のウェブフォームのファイルアップロード機能を利用してカメラで撮影した画像をサーバに送信することができます。しかし、iOSデバイスで撮影した画像はEXIFの中に向きの情報を持っているため、そのままでは意図した向きに画像が表示されないことがあります。PHPの画像ライブラリにはimagerotateという関数がありますが、これは画像全体のサイズを変更することが出来ないため、縦長の画像を横長に90度回転させる、という処理が出来ません(はみ出た部分は消え、余白は指定色で塗りつぶされます)。
ということで、以下はPHPマニュアルのコメント欄で解説してあった直角回転のメソッド実装例です。回転後の画像サイズに合った新規画像を生成し、そこに1ピクセルずつ移すという地道な作業をしています。
function image_rotate($img, $rotation) {
$width = imagesx($img);
$height = imagesy($img);
switch($rotation) {
case 90: $newimg= @imagecreatetruecolor($height , $width );
break;
case 180: $newimg= @imagecreatetruecolor($width , $height );
break;
case 270: $newimg= @imagecreatetruecolor($height , $width );
break;
case 0: return $img;
case 360: return $img;
}
if(!$newimg) return false;
for($i = 0;$i < $width ; $i++) {
for($j = 0;$j < $height ; $j++) {
$reference = imagecolorat($img,$i,$j);
switch($rotation) {
case 90:
if(!@imagesetpixel($newimg, ($height - 1) - $j, $i, $reference )) return false;
break;
case 180:
if(!@imagesetpixel($newimg, $width - $i, ($height - 1) - $j, $reference )) return false;
break;
case 270:
if(!@imagesetpixel($newimg, $j, $width - $i, $reference )) return false;
break;
}
}
}
return $newimg;
}
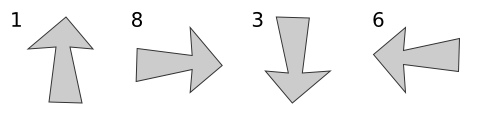
次に、EXIFの中に「Orientation」というキーで保管された「向き」の情報と実際の画像の回転角を例示します。

これと逆向きに回転してあげれば、めでたく撮影者が見た通りの向きで画像を保存することができます。
$exif = exif_read_data($imgfile);
$orientation = isset($exif["Orientation"]) ? $exif["Orientation"] : 0;
if ($orientation > 1) {
$src = imagecreatefromjpeg($imgfile);
switch ($orientation) {
case 6:
$src = image_rotate($src, 90);
break;
case 3:
$src = image_rotate($src, 180);
break;
case 8:
$src = image_rotate($src, 270);
break;
}
imagejpeg($src, $imgfile);
}
参考URL
この記事は役に立ちましたか?
- EnglishWorm.com
- SinglesFan.com
- LmLab.net
- サイトマップ
- 運営者について
